by tyler garrett | May 23, 2025 | Data Visual
Graphic designers and data analysts both strive to communicate complex ideas clearly and effectively. While visualization experts typically focus on graphical elements like color, size, and positioning, the role of typography as a powerful encoding channel is often overlooked. Leveraging typography correctly can greatly enhance data storytelling, clarity, and insights. As strategic consultants specializing in data, analytics, and innovation, we believe typography deserves equal footing in your visualization toolbox. By strategically harnessing typography, you can elevate data visualizations from mere graphical representation to deeply engaging narratives capable of guiding highly informed business decisions.
Typography as an Untapped Analytical Resource
When approaching data visualization, strategists commonly rely on graphical encoding methods like charts, diagrams, and color choices. However, typography—encompassing typefaces, font styles, sizes, and typographical hierarchy—is an often underutilized asset. It offers the means to guide audience interpretation, reinforce critical insights, and significantly augment data literacy. Well-chosen typography can effectively highlight key metrics or convey hierarchy and importance within complex datasets, providing additional clarity to users familiarizing themselves with data-driven scenarios.
A strategic typography decision enables analysts and designers to encode additional layers of meaning into their visualizations beyond mere color and shape. For instance, you could intuitively differentiate the most crucial KPI from supporting figures by giving it larger and bolder typography. Additionally, certain typefaces can evoke specific emotional responses or aid readability, enabling designers to direct focus toward meaningful perspectives or insights. Embracing typography as an encoding channel doesn’t replace conventional visualization practices but rather complements and enriches their communicative potential.
For example, when working to enhance transportation efficiencies in urban environments, clearer visualization of complex data with thoughtful typography can help city planners quickly identify critical issues or opportunities. By appropriately emphasizing particular data points through well-chosen fonts and typographic weighting, businesses and local agencies can swiftly pinpoint and prioritize actionable insights critical to effective decision-making.
Enhancing Clarity and Audience Comprehension through Typographic Design
In any visualization project, the fundamental goal is to communicate complex information succinctly and clearly. Typography significantly impacts clarity and readability, directly affecting your audience’s ability to interpret and recall data. By systematically selecting and organizing typefaces, font weights, and sizes, you enable efficient processing and understanding of datasets, allowing stakeholders to make informed decisions with confidence.
Consider the challenges involved in highly technical contexts such as selecting the right ETL tool for business. Decision-makers must digest intricate criteria, pros and cons, and comparisons. Deploying a thoughtful hierarchy in typographic expression helps readers swiftly differentiate headings, key takeaways, and granular details—saving valuable cognitive energy, especially when dealing with complex processes like those detailed in our Introductory Guide to ETL.
Moreover, quality typography guides visual navigation, directing audience attention to the most impactful information and conclusions. For instance, you might strategically contrast numeric values that represent significant deviations or trends by styling them in bolder fonts. Accurate typographical decisions can make your data storytelling resonate clearly with intended audiences, maximizing the impact of crucial analytical conclusions and recommendations.
Conveying Meaning and Context through Font Choices and Styles
A critical aspect of typography in data visualization lies in its nuanced ability to convey context and thematic meaning, shaping users’ emotional responses and interpretative mindsets. Effective use of typography can influence perception, enabling visualization designers to align tone, mood, and context more precisely with the intended message. This alignment is especially beneficial in scenarios requiring persuasive data storytelling, detailed in our guide to The Art and Science of Data Storytelling.
Typographic differences might at first seem subtle, yet they can dramatically shape audience interpretation. For instance, serif fonts often evoke qualities of confidence, authority, or tradition, making them suitable for financial reports or institutional contexts. Conversely, clean sans-serif designs typically feel modern, innovative, and direct, making them well-suited for visualizing data for startup pitches, tech-driven scenarios, or innovative projects. Leveraging typography to convey meaning enhances storytelling depth beyond color choices or standard formatting, reinforcing contextual narratives and guiding audience emotion and trust.
An appropriate font choice becomes even more critical when targeting specific use-cases or industries. For example, visualizations illustrating demand prediction analytics require clear recipient trust in the underlying data. By intentionally applying authoritative, legible typography, analysts boost user confidence in forecast accuracy—similar to principles we explore in our insights guide to accurate demand prediction. Properly associating typography with the analytical context and desired viewer interpretations elevates overall communication effectiveness.
Accessibility and Inclusivity in Data Visualization Typography
Choosing the appropriate typography also has essential consequences for accessibility and inclusivity. From deciding font size and line-spacing to addressing contrast and readability issues, thoughtful typographic decisions help ensure visualization content remains inclusive, usable, and accessible across diverse audiences, including those with visual impairments or cognitive challenges. The resulting clarity ultimately broadens potential engagement and enhances analytical value for all users.
Accessibility guidelines stress using fonts and styles that facilitate readability and minimize cognitive overload. Sans-serif fonts have been shown to decrease visual strain, and adequate spacing and line-height improve readability greatly, especially for those with dyslexia or visual impairments. When creating accessible visualizations, analysts must apply typography that meets usability standards and accommodates diverse users. By prioritizing accessible typography, analysts embed inclusivity directly into their analytical artifacts, empowering all users equally.
This inclusive design aspect becomes evident when visualizing complex technical data or documentation scenarios, where user experience improvements can simplify troubleshooting tasks and user understanding. For instance, a clearly formatted and accessible typographic approach greatly benefits documentation like our troubleshooting guides, such as solving problems resetting your Windows PC, ensuring high accessibility for diverse users that encounter technical challenges and seek quick, clear guidance.
Integrating Typography within Existing Analytical and Legacy Systems
Integrating sophisticated typographic approaches does not necessitate replacing or overhauling your existing analytical technology infrastructure. Organizations commonly utilize legacy systems or prebuilt visualization software, but typography still offers agility and flexibility for innovation within these constraints. Strategically improving typography becomes one effective approach to innovate inside legacy systems without complete infrastructure replacement.
Modernizing typography quickly breathes fresh life into aging analytical reports or dashboards. Even minor adjustments in font style, hierarchy, spacing, and emphasis can significantly enhance user perception of data clarity without demanding costly system redesign. For instance, businesses managing MongoDB databases with preexisting dashboards or reports can steadily improve user comprehension through careful typography refinement, accelerating effective reporting processes without needing completely new infrastructure. Such typographic strategies can easily integrate with current products or services, complementing our step-by-step guides like our MongoDB Atlas Signup tutorial.
Compared to more impactful interventions, typography provides meaningful, cost-effective enhancements that help users quickly derive actionable information. This tactic is particularly beneficial in regulated industries, large-scale enterprises, and scenarios where replacing legacy analytics systems may not be financially or practically viable. Harnessing typography as a core component of your visualization and innovation toolbox facilitates effective communication and continuous innovation within existing analytical frameworks.
Conclusion: Typography as a Strategic Visualization Asset
Choosing typography intentionally and strategically can dramatically enhance your organization’s analytical capabilities—strengthening storytelling, user comprehension, accessibility, and meaning. Whether guiding transport analytics, accurate forecasting, or integrating seamless improvements into legacy environments, the thoughtful typographic design positively influences decision-making, reinforces key insights, and maximizes data visualization impact. For assistance unlocking advanced analytic potential—including strategic use of typography—explore our advanced Tableau consulting services and harness data-driven innovation today.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 23, 2025 | Data Visual
In today’s dynamic business environments, complex data visualizations are increasingly critical to informed decision-making. As leaders accustomed to thriving in fast-paced industries, you’ve likely experienced the challenge of communicating complex messages with clarity and effectiveness. Multi-state visualizations—those interactive experiences that shift seamlessly from one view or scenario to another—are a powerful solution. However, without thoughtfully implemented view transitions, these powerful visualizations risk confusing users and hindering your organization’s ability to leverage deep insights. In this comprehensive guide, we’ll explore strategic methods for implementing view transitions in your multi-state data visualizations, allowing stakeholders to intuitively grasp changing information quickly, make informed data-driven choices, and achieve optimal business outcomes across operations. Whether you’re assessing market trends, exploring customer segmentation strategies, or analyzing historical sales data, smooth view transitions ensure your visualizations remain impactful guides rather than sources of confusion.
Why View Transitions Matter in Data Visualization
At the heart of impactful data visualization lies clear, intuitive communication. Transforming data sets into actionable insights often involves creating visualizations that offer multiple states or perspectives, such as toggling between current and projected scenarios or comparing segmented demographic data. Without seamless transitions between these views, users struggle to grasp context or understand progression, diluting the very value visualizations aim to deliver. Thoughtfully designed transitions, on the other hand, engage attention, provide users a subtle yet clear orientation, and ease cognitive loads, allowing stakeholders to confidently interpret presented insights.
Consider scenarios like transitioning smoothly between segments when segmenting your customer data. With smooth transitions, stakeholders can understand why one segment leads to specific outcomes without needing additional explanation. Whether tackling complex historical sales analysis, identifying aspects of a DataOps maturity assessment, or pinpointing trends via multi-modal data fusion, transition animations provide critical visual continuity and comprehension.
As visualization complexity scales alongside increasingly comprehensive analytics and reporting requirements, smooth transitions transform technical presentations into engaging storytelling experiences. Business leaders, analysts, and engineers alike rely heavily upon visualization intelligence to direct strategy confidently. Neglecting view transitions risks undermining rigorous analyses, causing misinterpretations, or sending leaders chasing the wrong insights. Strong graphical transitions thus become indispensable.
Core Principles for Effective Transition Implementation
When approaching multi-state visualizations, it’s essential to ground your implementation strategy in certain key principles designed to ensure clarity, continuity, and user orientation. Adoption of proven transition best practices guarantees that each interactive element reduces cognitive friction instead of amplifying user confusion.
1. Maintain Contextual Continuity
Context builds comprehension, serving as the visual backbone guiding users effortlessly through multiple visualization states. Your visualizations should retain clearly recognizable reference points at all times. For example, familiar axis labels, stable visual encodings, or reference lines that persist as users move from one state or dataset to another ensure users understand where they are and how one visualization state relates to another.
This principle becomes particularly crucial when analyzing complex information through advanced methods like multi-modal data fusion strategies. Maintaining constant visual anchors helps users easily spot and interpret changes across complex data scenarios and measurements, providing confidence in analytical interpretation and decision-making.
2. Utilize Thoughtful Animation Timing
The timing of your transitions dramatically impacts user comprehension. Too quick a movement and viewers fail to register meaningful changes; too slow, and stakeholder attention drifts, diminishing overall interaction quality. Optimal timing allows for visual recognition of differences without lengthy wait periods. Depending upon visualization complexity—from simple trend lines to intricate Machine Learning visualizations or production machine learning pipelines—your transitions should delicately balance speed and clarity, enhancing user understanding and comfort.
Testing across multiple user profiles within your organization (analyst, executive, non-technical leaders) helps calibrate this balance accurately, ensuring an intuitive, engaging transition from one visualization perspective to another.
3. Minimize Visual Complexity During State Shifts
Complex transitions, cluttered visuals, or unnecessary special effects risk obscuring the most critical insights. Effective transitions always prioritize function over aesthetic form. Carefully constructed transitions remove distractions and emphasize essential informational shifts. For instance, when visualizing large-scale data such as those challenges presented in situations where you might be asking “What happens when you give engineers too much data?“, it becomes even more crucial that visualization transitions are clean, direct, and simplified. Clear transitional pathfinding reduces cognitive fatigue, improving user retention and improving business strategy clarity.
Challenges and Overcoming Common Pitfalls
Implementing effective transitions can appear deceptively simple yet frequently faces real-world technical challenges. By proactively acknowledging common pitfalls ahead of your implementations, you position your organization for efficient execution and more strategic outcomes.
Managing Performance with Large Data Sets
Modern enterprises increasingly generate vast amounts of data, leading visualization solutions to potentially slow, degrade performance, or outright fail. When connecting visualizations to sources like Google Sheets or CSV files, teams often grapple with limitations or issues (see this related analysis on a key product limitation: connecting to large Google Sheets files). To effectively manage these structural limitations, teams should adopt pragmatic strategies such as thoughtful data aggregation, optimized queries, caching, or data warehousing to streamline multi-state visualization transitions efficiently.
If your team faces ongoing performance degradation issues stemming from large transactional databases or analytics data sets, it signals a more extensive underlying architectural issue. It could be one of many signs suggesting your business needs a dedicated data warehouse solution.
Accounting for User Familiarity and Analytical Capability
Users’ familiarity with visual analytics tools varies significantly. While some stakeholders may effortlessly navigate complex transitions, others find even basic interactive visualizations intimidating. Accessibility comes from understanding your audience, establishing personalized training programs, empowering usability exploration, and designing transitions within your team’s analytical capabilities. Continuous monitoring, iterative feedback loops, and adaptive implementation ensure visualization success across diverse stakeholder groups, boosting organizational decision-making competency.
Leveraging Advanced Techniques and AI Integration
Today’s sophisticated visualization transitions increasingly leverage Artificial Intelligence and Machine Learning, enabling predictive state transitions and enhancing analytic clarity. Predictive modeling capabilities integrated into visualization layers allow proactive adjustment, adaptive analytics flows, or automated recommendation insights. At Dev3lop, a leader in innovation and analytics strategy, our AI agent consulting services empower organizations to strategically implement AI-driven visualization transitions, dramatically heightening visualization effectiveness.
Such integrations usher visualization analytics into new realms, automatically highlighting emerging trends, anticipating critical decision junctions, or guiding stakeholder attention proactively. Regardless of technical complexity in AI voicing proactive analytics, strategic visualization transitions consistently amplify stakeholder confidence, enhance organizational receptivity, and elevate the overall value of analytical insights enterprise-wide.
Driving Strategic Outcomes through Strategic Transitions
Changes to visualization states frequently reflect broader strategic decisions, problem-solving processes, competitive adaptations, or operational shifts. Clear and intuitive view transitions elevate stakeholder comprehension, faster navigation to critical insights, and significantly enhance organizational decision-making agility within fast-paced environments.
Effective view transitions not just improve analytics or communication—they drive strategic outcomes. Clearly structured and thoughtfully designed visual transitions translate complex data phenomena directly into understandable, actionable strategies, allowing executives and analysts alike to swiftly grasp underlying narratives. Organizations investing actively into structured visualization transition implementation position themselves advantageously to maximize business impact, innovate more effectively, and outperform their peers.
Conclusion
In implementing view transitions, your organization enhances clarity, improves stakeholder engagement, and amplifies the strategic impact of data visualization tools. Thoughtful transition implementation addresses critical business challenges like complexity management, comprehensive analytic explorations, and proactive infrastructure decision-making. Strategic use of view transitions within multi-state visualizations enables your enterprise to capitalize fully on its analytical potential, turning complex data streams into clear, actionable intelligence.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 23, 2025 | Data Visual
Today, businesses are navigating through volumes of complex data, making it challenging to unveil key insights quickly. In a digital era dominated by rapid decision-making and data-driven advancements, executives and data professionals alike demand tools that simplify comprehension and visualization of multifaceted relationships. This is where D3.js—a powerful JavaScript library—excels. Harnessing its force simulation capabilities enables sophisticated yet intuitive visual representations of intricate networks, transforming raw data into actionable insights. Whether your focus is on optimizing supply chains, improving SEO performance, or enhancing predictive analytics, mastering D3.js can empower strategic business decisions. Let’s explore why and how implementing D3.js Force Simulation delivers a competitive edge through interactive network visualization.
Introduction to D3.js and Force Simulation
D3.js, or Data-Driven Documents, is a powerful JavaScript library specifically designed for visualizing data interactively on modern web browsers. Its versatility and depth of features have made it the preferred tool for organizations looking to uncover patterns, communicate insights, and transform often overwhelming datasets into clear, engaging visual narratives.
At the core of D3.js’s suite of visualization tools lies the concept of a Force Simulation. Force Simulation employs underlying physics-based algorithms that organically position nodes and relationships, enabling users to understand even the most intricate interconnected information intuitively. By utilizing forces such as gravity, collision detection, and link tension, data is automatically ordered into visually appealing networks, allowing patterns or clusters to emerge naturally without manual positioning.
With this paradigm approach of dynamic visualization, a complex hierarchy or network structure, such as business process flows, online communities interactions, or supply chain dependencies, becomes rapidly accessible. Advanced database queries—such as those we highlight in our tutorial, Getting Started with the SELECT Statement in SQL—provide the foundational raw data for these interactive web visualizations. D3.js acts as the bridge that translates complex query results and analytical outputs into actionable visual insights that business leaders and decision-makers can quickly grasp.
Understanding How Force Simulation Works
To maximize the value extracted from your data visualization efforts, it’s vital to understand the mechanics behind D3.js Force Simulations. At a high-level view, force simulation algorithms leverage a simplified physics engine that can manage node positioning dynamically. These algorithms take numerical data sets—typically composed of nodes (data points) and links (relationships between nodes)—and orchestrate them into meaningful interactions, mimicking the properties of real physical forces.
The primary forces employed by D3.js include:
1. Link Force
The link force maintains a desired length between nodes to visually represent relationships. This encourages related nodes to cluster together for rapid visual differentiation.
2. Charge Force
The charge force simulates repulsion amongst nodes, preventing visual overlap while efficiently differentiating separate clusters or groups. By adjusting the strength of this force, users control how tightly related nodes group together or break apart.
3. Collision Force
A distinct utility designed to prevent nodes from overlapping visually, giving each data element its own actionable space.
4. Center Force
This force gravitates nodes toward the visualization center, guiding the overall diagram’s orientation and balance.
By carefully configuring these forces, data strategists can highlight different aspects of a network, rendering comprehensible visualizations from massive datasets. Moreover, integrating force simulations with predictive analytics applications, such as leveraging predictive analytics for enhanced supply chain management, allows business leaders to proactively identify patterns, predict outcomes, and make more informed decisions quickly.
Benefits of Interactive Network Visualization with D3.js
The ability to visualize data interactively through D3.js force simulations introduces remarkable value across all organizational verticals. Given that efficient analytics transform data into strategic advantages, visual interactivity boosts understanding exponentially—becoming a competitive edge beyond static graphs.
Interactive network visualizations encourage discovery and exploration from users themselves. For instance, executives can assess major trends at a glance, while analysts drill down deeper into granular details and identify hidden correlations or emerging clusters. Such clarity helps businesses evolve strategically, often revealing insights otherwise unnoticed. This becomes increasingly valuable as organizations adopt continuous integration and automated testing in their analytics workflows, as outlined in our guide on automated data testing strategies for continuous integration.
Moreover, live interactions—a hallmark of D3.js—create engaging storytelling: nodes respond dynamically upon user interactions like drag-and-drop or mouse-hover, leading to enriched user experiences and significantly higher stakeholder engagement. Such immersive experiences can bridge gaps between technical teams and non-technical stakeholders, leading to seamless communication of complex datasets.
By integrating advanced methodologies —like our specialized advanced ETL consulting services—business leaders can reliably source complex data sets ready for visualization in D3.js, establishing firm foundations for informed decision-making.
Bringing Data Science and Innovation Together
Today’s business environment requires agile adaptation through digital innovation. D3.js force simulations stand uniquely qualified to propel organizations through this exciting transitional phase. As discussed in our recent article on the evolving role of data scientists, the modern data scientist must bridge business needs, complex problem-solving, and innovative visualization tools. D3.js becomes an essential resource for achieving these multidisciplinary objectives effectively.
When combined with advanced analytics, interactive D3.js visualizations facilitate quick adoption of proactive strategies. For instance, predictive modeling and simulations gain crystal-clear visibility when transformed visually, efficiently communicating complex model outcomes to stakeholders who have to make million-dollar decisions. Organizations that embrace this synergy naturally adopt a more agile approach to data-driven decision making, bolstering operational efficiency and foresight.
D3.js fits neatly into future-oriented technology strategies, supporting organizations as they navigate ongoing advances, as highlighted in our forward-looking insights on the future trends in data engineering. By harnessing force simulation within a trusted visualization library, leaders ensure their data strategy continues evolving proactively alongside technological innovation.
Leveraging Network Visualization for SEO and Analytics Integration
Visualization is valuable not only internally but also for external market positioning. Integrating D3.js network visualizations and analytics empowers businesses to amplify impact along the digital marketing spectrum, particularly SEO. As detailed in our article—the overlap between analytics and SEO performance—intelligent data visualization facilitates better understanding of online user behavior, keyword clusters, backlinks efficacy, and content relevance.
Through interactive network visualization, businesses quickly identify high-impact SEO areas, visualize keyword collisions, and correlate performance data of various digital touchpoints. With visual analytics presented clearly, marketing professionals gain a strategic perspective to optimize content, fortify organic search performance, and ultimately achieve measurable results that align with broader business objectives.
By showcasing vivid network diagrams through D3.js, decision-makers grasp immediately which aspects of SEO require attention or investment. Consequently, resources can be allocated more strategically, offering significant benefits for digitally sophisticated businesses. In essence, integrating powerful visualization tools with analytics not only highlights existing insights but can also expedite impactful decision-making processes throughout the marketing and growth lifecycle.
Conclusion: Unlock the Full Potential of Your Data
The immense potential of D3.js force simulation lies in its ability to untangle complexity and offer clarity within your vast data lakes. Organizations that strategically embrace this innovative toolset position themselves to gain swift, intelligible insights, dramatically enhancing decision-making agility across management tiers.
While traditional analysis offers valuable snapshots, dynamic network visualization through tools like D3.js can create transformative experiences—heightening data transparency, engagement, and decision-making intelligence across the enterprise. Linking business strategy with responsive, clear visualization will empower decision-makers, analysts, data professionals, and users alike to achieve extensive understanding and impactful outcomes.
Whether you’re expanding your analytics capabilities, strengthening predictive models, or targeting SEO success, embracing D3.js visualization ensures your organization’s future-readiness and resilience. Offering more than just aesthetic appeal, interactive visualizations give your complex data a voice in today’s data-driven world.
Tags: D3.js, force simulation, network visualization, predictive analytics, data science, interactive analytics
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 23, 2025 | Data Visual
In today’s rapidly evolving business world, mastering the art and science of data visualization isn’t just an advantage—it’s a necessity. Visualization serves as the crucial bridge between complex datasets and precise insights, empowering decision-makers to quickly grasp subtleties and underlying patterns for smarter choices. But how can you assess if your visualizations are effective, intuitive, and aligned with your strategic goals? This is precisely where having a robust Visualization Heuristic Evaluation Framework comes into play. At Dev3lop, we consistently advocate for frameworks that empower clients to leverage their data assets optimally. From our extensive work providing data warehousing consulting services across Texas, we understand the profound impact a systematically tested visualization strategy can deliver. In this comprehensive guide, we explore the Visualization Heuristic Evaluation Framework, breaking it down into understandable, actionable concepts for decision-makers looking to maximize their analytics and innovation investments.
The Importance of Visualization Heuristic Evaluations
The idea of heuristic evaluation stems from usability engineering—a proven, systematic approach to examining and improving a system’s ease of use and effectiveness toward end users. Applied to data visualization, heuristic evaluations become strategic tools for assessing the quality and communicative power of visual analytics. By tracking and analyzing the intuitive clarity, ease of understanding, and immediacy of insights that visualizations offer, decision-makers can significantly enhance their analytics outcomes.
A common challenge faced by organizations is creating overly complex visualizations. Complexity doesn’t always equate to improved accuracy or better decision-making. In fact, much like complicated SQL queries—something we’ve addressed previously in our article “SQL Overkill: Why 90% of Your Queries are Too Complicated”—visualization complexity often obscures rather than clarifies insights. Implementing rigorous heuristic evaluations offers clarity and helps prevent unnecessary complexity from diluting the strategic narrative provided by your data.
Moreover, heuristic evaluations help align analytics-driven visualization projects with essential KPIs and performance metrics, thereby directly contributing to stronger strategic outcomes. Approaching visualization systematically ensures resources are spent efficiently, reducing costly revisions and ultimately increasing ROI on analytics investments.
Core Heuristic Principles for Powerful Visualization
To enhance graphical effectiveness and improve readability, a heuristic framework typically adheres to well-tested usability principles. These principles include clarity, consistency, feedback, and error prevention. Adapting these usability heuristics specifically tailored towards data visualization context can significantly elevate the informational impact of your displays, dashboards, and reports.
Clarity of Visualization
Clarity in visualization ensures information is immediately accessible and understandable for target audiences. This includes evaluating whether visual representations succinctly communicate key insights or whether unnecessary elements mask crucial details. To maintain clarity, the appropriate use of colors, contrast, and graphical elements must offer intuitive navigation through complex datasets—an area we’ve touched upon in our detailed guide about color channel separation for multidimensional encoding. Maintaining clarity enhances message effectiveness and dramatically improves user comprehension and experience.
Consistency and Standards
Consistency builds trust and accelerates understanding by reducing cognitive load. Keeping visualization patterns, styles, icons, labels, and color schemas uniform throughout your analytics infrastructure propels collaboration. Users instinctively grasp the intended meanings, significantly increasing speed-to-insight and reducing misunderstanding. Leveraging published and widely-accepted data governance practices—outlined more extensively in our previous article on data governance best practices—helps organizations maintain uniform standards across visual analytics solutions.
Integrating Heuristic Evaluations with Data Engineering and Analytics Pipelines
Integrating robust heuristic evaluation methodologies into your analytics and data engineering pipeline can streamline problem-solving processes and achieve more focus. Visualizations are not stand-alone products but part of a broader technological ecosystem involving data warehouses, analytics engines, business intelligence platforms, and more advanced AI-driven approaches. Aligning a heuristic evaluation framework with pipeline estimation and management techniques, as articulated in our article focused on pipeline resource estimation tools, ensures visualization tasks remain on track, delivered timely, and optimized against strategic priorities.
This stepwise integration into analytics pipelines provides transparency and clarity at strategic levels, enabling organizations to diagnose potential points of failure before significant resources or lifecycle stages are compromised. Decisions to change or adjust visual presentations can thus be informed through data-driven priority estimation, rather than intuition alone.
Further, this integration aligns seamlessly with modern ZeroETL architectures – a topic carefully broken down in our write-up on ZeroETL architectures – ensuring that visualizations leveraging real-time data are clean, accurate, and immediately actionable upon their deployment.
Evaluating Visualization for AI and Analytics Trustworthiness
The increasing reliance on AI-driven analytics and automated processes magnifies the necessity of trust in visualization accuracy and reliability. Organizations must critically evaluate heuristic frameworks to detect and eliminate potential biases, misrepresentations, or misunderstandings inherent to AI-generated visualizations. Our expert-crafted insights on discovering and vetting trustworthy software engineers for AI implementation illustrate how organizations can better ensure reliable visualizations originate from competent sources and methods.
Visualization users must trust that presented data tells an unbiased, truthful, and strategically meaningful story. Heuristic evaluations play a strategic and scientific role in achieving this trust. By applying visualization heuristic evaluations proactively, it becomes possible to ensure integrity in analytics delivery and enhance decision-maker confidence. Rigorous heuristics not only improve the clarity of visualizations but create transparency surrounding data collection, transformation, and visualization processes.
Using the Visualization Heuristic Evaluation Framework for Better Customer Experiences
Visualizations don’t just clarify internal decision-making—they can significantly enhance customer experiences and satisfaction. By applying a well-structured heuristic evaluation framework, organizations uncover opportunities to strengthen the customer journey with insightful visual analytics. Decision-makers can leverage visualization analytics to better serve their customers and proactively identify customer needs and behavior patterns, an aspect explored deeply in our article about enhancing customer experience through analytics and data engineering approaches.
Strong visualizations incorporated into touchpoints enable faster issue resolutions, easier engagement, and a personalized experience. Furthermore, enhancing data visualization means empowering external-facing teams to understand customers better by translating complex datasets into easily actionable segments. A heuristic evaluation ensures that visualizations deployed to customer-facing analytics channels deliver clarity, speed, and usability, dramatically improving satisfaction and engagement metrics.
Looking Ahead: Enhancing Your Organization through Visualization Heuristics
The emerging business landscape further prioritizes real-time analytics, advanced artificial intelligence-informed predictive models, and continuous analytics optimization to cater dynamically to evolving consumer expectations and competitive pressures. Having a robust visualization heuristic approach integrated into your analytics strategies positions your organization to harness competitive advantage through clarity, precision, and trustworthiness in visual analytics.
At Dev3lop, our efforts remain centered on delivering powerful data visualization solutions, guided by proven heuristic evaluation principles aligned closely to strategic goals. Like the insights we gathered while successfully assisting our clients in various data and analytics initiatives—such as our venture on how to appropriately send Auth0 data into Google BigQuery using Node.js—the Visualization Heuristic Evaluation Framework acts as both a powerful ally and strategic guide, turning data-driven ambition into actionable outcomes.
With impactful visualization heuristics, organizations make faster, more informed, and confident decisions, well-supported by analytics initiatives built for consistency, clarity, trust, and user experience. Let visualization heuristics become your benchmark, robustness your foundation, and strategic guidance your anchor.
To learn more about our approach, check out our recent announcement on our newly redesigned website launch and see how Dev3lop continuously innovates to serve our valued partners.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 23, 2025 | Data Visual
Imagine opening a dashboard filled with dazzling visuals, flashy animations, and intricate graphics. Your initial excitement quickly fades as you struggle to decipher the underlying message. When visuals obscure critical insights, this becomes more than an aesthetics problem—it’s a business obstacle. At our software consulting firm, we see this challenge regularly: decision-makers need immediate clarity from their analytics, yet unnecessary visual clutter, often termed “chart junk,” erodes effectiveness. By embracing the principles of maximizing data-ink ratio, companies can transform bloated data stories into powerful strategic narratives. Let’s dive in and understand how removing these visual distractions optimizes your analytics, supports smarter decision making, and empowers your team with clear insights where they matter most.
Understanding the Concept of Chart Junk
The term “chart junk” was first introduced by noted statistician Edward Tufte to describe any visual element in a graph, chart, or dashboard that fails to communicate useful information. Simply put, chart junk refers to excessive decoration, extra lines, shading effects, unnecessary labels, and poorly chosen patterns that add no informational value and detract from the viewer’s comprehension. In our experience delivering data warehousing consulting services, we’ve encountered many dashboards where data-driven insights were overshadowed by overly complicated designs. Although many dashboard creators may feel compelled to add artistic flourishes in an attempt to draw interest, these visually appealing additions can easily backfire, complicating understanding and diluting core messaging.
Understanding chart junk involves recognizing that every extra pixel spent on decoration is a pixel diverted away from the essential data itself. When working to convey critical data-driven insights, clarity and immediacy of information must be prioritized over stylish aesthetics. Organizations benefit tremendously when visualizations are concise, accurate, and give viewers immediate access to actionable intelligence. By strategically eliminating chart junk, teams evade distraction, maintain viewer attention, and minimize cognitive load, effectively enhancing cognition and decision-making proficiency.
Introducing the Data-Ink Ratio
If chart junk is the villain obscuring clear visual data communication, the data-ink ratio serves as the hero. Data-ink ratio is a principle introduced by Edward Tufte, defined as the proportion of ink (or pixels, in the digital age) used exclusively to model actual data versus the total amount of ink used in a visualization. Simply put, it measures efficiency by evaluating how much of the visualization’s design directly contributes meaningful insights compared to decorative elements that fail to enhance the data’s message.
Maximizing data-ink ratio is thus all about being intentional with every graphical element. A visualization rich in data-ink has minimal distractions, enabling executives, analysts, and stakeholders to absorb information faster and make quicker, more informed business decisions. Improving the data-ink ratio often requires simplification and rigorously questioning each element on dashboards during creation stages—does this element truly convey critical messages, or will removing it lead to clearer insights?
Businesses that focus on maximizing their data-ink ratio naturally foster data-driven cultures with clear, visually appealing storytelling that’s effortlessly intuitive to interpret. Reducing visual distractions aligns perfectly with our earlier discussions in creating effective data visualizations, striking that ideal balance of clarity, insightfulness, and aesthetic appeal without overwhelming viewers with unnecessary detail.
The Practical Impact of Leveraging Data-Ink Ratio Principles
Applying the data-ink ratio effectively in your business dashboards fundamentally changes how efficiently your team analyzes and leverages data. We’ve seen firsthand while consulting with clients on enhancing their data ecosystem—from analytics reporting in public safety (as discussed in our post on the role of data analytics in enhancing public safety) to enterprise-level dashboards tracking key performance indicators. Teams that strategically simplify visualization experiences achieve tangible gains in productivity, clarity, and insight generation, translating data points into actionable decisions quickly and confidently.
Consider a scenario where executives are rapidly assessing KPIs in operational metrics. Suppose a visualization employs heavy decorative borders, gradient backgrounds, and excessive grid lines rather than clean, simplified KPI gauges or bar charts. Here, superfluous graphical elements can hinder quick comprehension. Conversely, a visualization approach embracing minimalist KPI visualization principles prioritizes immediate clarity and accuracy, empowering executives to quickly digest the data at first glance, resulting in sharper strategic decisions and quicker action cycles. Eliminating visual clutter strengthens trustworthiness, keeps the viewer’s attention focused on core insights, and reduces mental fatigue during prolonged data analysis sessions.
The practical impact extends beyond internal efficiency. Presentations and reports featuring refined visualizations that adhere to high data-ink ratios communicate credibility, professionalism, and strategic prowess to stakeholders, clients, or leadership teams. This creates a powerful competitive advantage in today’s fast-paced, data-saturated business landscape.
Effective Techniques to Remove Chart Junk from Your Visualizations
Prioritize Simplicity and Minimalism
Embrace minimalist design principles where every element has a direct, explicit contribution toward understanding. Begin by questioning every component—does this line, shape, or color aid or hinder understanding? Foster a business culture that aligns simplicity and clarity alongside visual appeal, ensuring quicker interpretation of facts. For reference, our insights on improving dashboard strategies can help you navigate this simplification effectively.
Strategically Employ White Space and Grids
A disciplined approach to negative space usage and subtle grid implementation drastically enhances readability and ease of navigation. Proper spacing reduces visual clutter, promoting better identification of crucial data patterns, and distinguishes between less significant complementary details and primary insights. Ensure structured grid utilization to facilitate quick scanning of information points.
Use Colors and Shades Intentionally
Colors used arbitrarily create distractions and harm data communication clarity. Yet, a strategic and minimalist approach to utilizing color emphasizes data effectively. For instance, highlight only those performance metrics demanding immediate attention—utilizing neutral palettes otherwise prevents cognitive strain. Insightful utilization of color is a critical pillar in multi-modal analytics integration, syncing data clarity and aesthetic rationality.
Optimize Data Processing and Visualization Performance
Removing chart junk doesn’t merely boost aesthetics; it improves data processing performance. Graphics-intensive visualizations can significantly slow analytics applications and databases, particularly at scale. This sluggishness not only frustrates end-users but also delays critical decisions, reducing overall productivity. Replacing bloated visual elements with simpler, more efficient graphics leads to faster load times and smoother user experience.
Similarly, adopting leaner visualization implementations complements smart data modeling formats that embrace approaches discussed in our piece on data processing and normalization, further enhancing database query speeds, reports generation, and analytical efficiency. Using efficient visualization styles reduces computational resources and improves the entire end-to-end analytics ecosystem, significantly transforming organizational agility. Optimizing your dashboards’ graphical simplicity directly translates to optimized strategic analytics.
In addition, familiarity with proven database design strategies, like leveraging essential SQL clauses—for instance, using the SQL BETWEEN operator for range filtering—reinforces optimal performance across query execution to visualization rendering. Collectively, meticulous chart junk removal becomes part of a comprehensive optimization strategy, designed to boost precisely timed analytics consumption.
Final Thoughts: Clarity Drives Strategic Data Decision Making
In summary, prioritizing data-ink ratio by systematically removing chart junk helps you forge stronger, clearer visual analytics narratives. Letting data shine through elegantly minimalist visuals ensures timely, precise decision-making at scale. Employing these principles doesn’t just amplify comprehensibility—it elevates strategic decision-making precision across organizational structures. Start your journey toward clearer, actionable visuals today and witness your organization’s data advantage grow exponentially.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 23, 2025 | Data Visual
In an era where data isn’t only abundant but complex, effective multivariate visualization is crucial to turning complex datasets into understandable insights. Glyph-based visualization techniques have consistently emerged as a sophisticated and powerful approach to tackle this complexity. Significantly more than a simple chart, glyphs offer decision-makers the ability to intuitively perceive multidimensional relationships at a glance. Think of glyphs as compact visual representations where each graphical element—size, shape, color, orientation—is thoughtfully mapped to specific data attributes. For professionals aiming to decode multidimensional relationships quickly and accurately, glyph-based visualizations deliver precision, clarity, and actionable insights. In this article, our data strategy consultants at Dev3lop—a tech firm specialized in data warehousing consulting services—delve deeper into the key glyph-based visualization techniques, exploring leading methodologies, practical applications, and strategic considerations for deploying these solutions successfully.
What Are Glyph-Based Visualizations and Why Do They Matter?
A glyph is fundamentally a symbolic graphic that visually encodes data through multiple attributes such as shape, color, position, or size. Unlike conventional charts, glyph-based visualizations leverage rich multidimensional encoding techniques to simultaneously represent multiple data variables in one visual data representation. In practice, glyphs effectively pack large amounts of information into digestible visual snapshots, significantly enhancing users’ data comprehension capabilities. This powerful method empowers analysts and business stakeholders alike to rapidly discern intricate relationships among multiple variables, thus enabling quicker interpretation and decision-making.
The growing complexity of big data makes glyph-based techniques increasingly valuable. Typical graphical representations like bar charts or scatter plots can quickly spiral out of control as the number of variables rises, leading to cluttered displays and loss of important insights. In contrast, glyph methods naturally optimize space utilization and provide strong visual differentiation between variables, allowing users to navigate and interpret even extremely dense datasets more efficiently.
For businesses looking to dive deeper into complex analytics through advanced methods like multi-modal sensory analytics, glyphs serve as an effective technique, aligning perfectly with modern requirements for intuitive and interactive data representation.
Diving into Prominent Glyph-Based Visualization Techniques
Chernoff Faces: Humanizing Complex Data Patterns
Chernoff faces represent multivariate data through facial features—yes, literally custom-drawn faces! Introduced by Herman Chernoff in 1973, this imaginative technique maps individual data dimensions to facial characteristics like eye width, mouth curvature, and face shape. Each unique face corresponds to a single data sample, enabling analysts to identify correlations, outliers, or clusters instinctively through engaging, humanized representations.
Chernoff faces thrive in psychological and behavioral research contexts, revealing relationships and subtle emotional impressions that numeric or conventional visual forms might fail to communicate directly. While imaginative, decision-makers should use Chernoff faces judiciously due to their subjective nature, ensuring stakeholders don’t interpret emotional cues incorrectly. To create inclusive visualizations that accommodate diverse interpretation patterns, consider adapting accessible data visualization techniques.
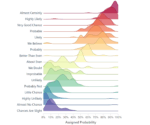
Star Glyphs (Radar Charts): Efficiently Visualizing Dimensions
Star glyphs, often called radar or spider charts, represent data values as radial lines equidistantly spaced around central points. Each axis corresponds to a distinct variable, encoding quantitative data values via distance from the center. Data points connect each axis, creating unique star-shaped polygons that facilitate quick visual assessment and comparison.
Star glyphs offer powerful visualizations for performance metrics, comparative analyses, and benchmarking. Businesses can leverage them effectively for illustrating performance scores or assessing product or customer profiles. When integrated into an effective Extract, Transform, Load (ETL) process, data represented by star glyphs becomes part of trusted decision-making cycles, fostering data governance and consistent insights across the organization.
Strategically Implementing Glyphs for Advanced Analytical Insights
Customizing Glyph Attributes: Tailoring Visualizations to Business Needs
Administrators and analysts need to carefully select glyph attributes—such as shape, size, and color—to best reflect their unique business requirements and data characteristics. Strategic selection and thoughtful customization of glyph attributes enable better differentiation, readability, and quicker interpretation of final visual outputs. High-dimensional data landscapes, such as fraud detection scenarios, particularly benefit from this practice, where subtle patterns or anomalies can significantly impact outcomes.
For instance, when bridging glyph visualizations with real-time analytics tools and processes such as webhooks for fraud detection, businesses can dramatically enhance analysts’ capability to immediately spot and respond to abnormal events.
Mapping Multivariate Data to Glyphs Using Relational Logic
Mapping data meticulously and logically is critical to effectively conveying valuable insights with glyphs. Each visual attribute should conveniently reflect varying degrees of differences in significance while ensuring intuitive interpretation. Thus, relational logic in data-to-glyph mappings not only enhances clarity but guarantees visual consistency across datasets.
Careful mapping practices often enhance glyph usage in solutions requiring privacy considerations. Techniques such as homomorphic encryption in privacy-preserving analytics rely heavily on precise data understanding facilitated through accurate visualization practices.
Practical Considerations: Optimizing Glyph-Based Visualizations
Performance Efficiency & Scalability
Selecting the correct visualization technique is just half the journey. Efficient data storage and retrieval practices play an equal—if not greater—role in their real-world relevance. Organizations handling large-scale, high-performance analytics environments must consider how their underlying data infrastructure impacts glyph visualizations. Optimal performance is achieved through thorough database optimization strategies like the insightful steps highlighted in optimizing database performance for analytical queries and insightful assessments such as columnar versus document-based storage performance analysis.
Furthermore, organizations must regularly employ efficient data grouping and aggregation strategies, similar to techniques detailed in our comprehensive guide on aggregating and grouping data in SQL, to ensure meaningful and performant glyph representations.
User-Centric Approach for Visualization Accessibility
It is vital to consider audience comprehension and accessibility when creating glyph-based visualizations. Decision-makers often span different skill levels, backgrounds, and cognitive abilities. Hence, incorporating practices detailed in our article on creating accessible data visualizations for all users ensures that glyph-based approaches remain effective and inclusive across diverse user groups.
Moreover, adopting robust ETL workflows not only improves visualizations but directly contributes to better security, governance, and consistency, as highlighted in our article on 10 examples of ETL in data governance and security roles.
The Future of Glyph-Based Data Visualization Techniques
Given the arrival of newer analytical paradigms such as transductive transfer learning for data classification, glyph-based techniques continue to evolve, offering increasingly intelligent visual insights. Future visualization solutions will intelligently adapt glyph-based techniques to incorporate machine learning and AI frameworks, creating even more intuitive and responsive representation methods.
As specialists in innovative data visualization and analytics, we encourage organizations to continuously explore, innovate, and adopt sophisticated glyphs to deliver highly potent insights into today’s increasingly complex data environments. By doing so, decision-makers arm themselves with powerful tools to navigate complexities, ensuring smart, swift, and successful outcomes.
Ready to leverage cutting-edge advancements to stay ahead of competitors? Explore more about enhancing business intelligence and data analytics capabilities directly with our expert data warehousing consulting services.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.