by tyler garrett | May 28, 2025 | Data Visual
In today’s digitally accelerated environment, data has evolved beyond numbers and charts—it’s become a canvas for compelling stories that drive strategic decisions. Effective storytelling through narrative visualization can transform complex analytical insights into actionable intelligence, allowing decision-makers not just to understand, but to engage deeply with the data. By employing innovative visualization methods, professionals can turn technical findings into persuasive narratives that resonate across departments, influencing organizational culture and performance driving strategies. As leaders grapple with increasingly intricate data scenarios, the power of narrative visualization becomes a crucial differentiator, unlocking new avenues for innovation, collaboration, and success.
What is Narrative Visualization and Why Does it Matter?
Narrative visualization refers to the practice of integrating data visualizations with storytelling techniques, presenting insights in a structured narrative flow. Instead of merely displaying graphs or tables, professionals construct dynamic visual narratives to contextualize data effectively. This technique aids stakeholders in comprehending not just isolated data points but the overarching trends and intrinsic relationships between variables. In a landscape saturated with vast amounts of information, providing clarity and meaning through narrative visualization becomes critically important. Companies that master this skill empower their leaders to quickly decode insights, identify actionable steps, and make strategic decisions confidently.
From executives to departmental managers, decision-makers rely heavily on understanding data-driven narratives which accurately depict real-world complexities. This method not only enhances comprehension but also boosts organizational alignment by delivering a unified message across various teams. Ultimately, narrative visualization helps drive meaningful conversations around data, ensuring everyone remains focused on the organization’s critical strategic goals and metrics. Leveraging narrative visualization effectively demands a combination of advanced data processing skills, such as understanding techniques detailed in our recent exploration of columnar vs document-based storage, along with a keen creative approach.
Techniques for Creating Impactful Narrative Visualizations
Sequential Narrative Structure
A sequential structure focuses on unfolding your data-driven story in logical chronological order. As events or insights occur over time, stakeholders track progress and identify trends naturally. This approach is particularly effective when demonstrating growth, comparing performance across quarters, or highlighting seasonal variations.
For example, employing sequential structures can help organizations analyze website trends effectively, similar to insights gained through our recent Google Analytics Tableau dashboard release, enabling leadership to visualize customer engagement clearly. Using this visualization allows focus on how metrics evolve, thus providing decision-makers clarity about underlying market behavior dynamics.
Drilling-Down & Highlighting Essential Details
Another critical technique is drilling-down coupled with highlighting essential information. Through effective use of highlighting, organizations concentrate key messages and guide viewers toward the most critical insights. By displaying summarized views initially, stakeholders can progressively access deeper layers of information, carefully structured to enhance readability and comprehension as illustrated by techniques like utilizing SQL select top statements effectively.
In narrative visualization, drilling down into granular data points allows managerial teams to confirm patterns, fully understand outlier scenarios, and generate targeted actions quicker. Additionally, linking these visualization methods with modern backend solutions perfected through professional NodeJS consulting services reinforces accuracy, speed, and depth of insights presented—critically supporting decision-oriented thinking in fast-paced operational environments.
Incorporating Interactive and Dynamic Elements
Gone are the days where static graphs and charts suffice for comprehensive storytelling. Incorporating interactive elements into narrative visualization elevates stakeholder engagement significantly. Dynamic interactions such as sliders, hover effects, drill-through capabilities, and real-time dashboards actively encourage leaders to explore data further, transforming passive understanding into active inquiry and problem-solving.
For instance, interactivity combined with complex data strategies, such as real-time stream-table joins, allows businesses to visualize data as it occurs, enabling immediate reactions and tactical adjustments. Interactive visualization also enables what-if scenarios, promoting strategic decision-making by allowing users a personalized data exploration experience. Rather than enforcing a rigid interpretation, stakeholders receive control, facilitating curiosity, learning, and deeper data understanding.
Moreover, dynamic narrative visualizations build trust and transparency; decision-makers appreciate seeing exact data relationships rather than relying solely on summarized conclusions. Such transparency strengthens the alignment between analytics practitioners and organizational leaders, significantly improving overall analytics adoption and trust.
Embracing Advanced Analytical Approaches in Data Narratives
Today’s narrative visualization goes beyond straightforward numbers and charts by harnessing advanced analytical methodologies and computational models. Techniques like hyperdimensional computing analytics techniques enable organizations to conceptualize multi-dimensional data vividly, unearthing complex patterns previously hidden within layers of traditional reporting approaches. Integrating these advanced capabilities with narrative visualization techniques ensures organizations innovate proactively—placing data at the heart of growth strategies.
Similarly, understanding broader data flows is imperative for ensuring backward-compatible visualizations over time. Adopting principles similar to those detailed in version-aware data processing allows narrative visualizations consistently accurate historic comparisons, resulting in trustworthy trend analyses. Decision-makers rely heavily on seeing accurate historical perspectives to anticipate future outcomes confidently. The blending of modern analytical technology and storytelling helps prepare organization leaders for informed, innovative actions every day.
Enhancing Visualization Insights Through DataOps Maturity
Narrative visualization is only as powerful as the quality and consistency of the underlying data it visualizes. Organizations aiming toward impactful data storytelling must first evaluate their internal data competencies with a comprehensive DataOps maturity assessment. Effective DataOps practices ensure data pipelines deliver reliable, timely, and trustworthy data streams needed to create compelling visual narratives.
Organizations with higher DataOps maturity manage data proactively rather than reactively, ensuring stable, scalable foundations critical for robust storytelling visualizations. Consequently, these businesses experience smoother narrative visualization engagement, fewer presentation adjustments due to data quality issues, and greater confidence when providing actionable insights to stakeholders.
Moreover, organizations ready to elevate their management through narrative visualization may uncover underlying structural challenges or realize that critical capabilities like advanced data warehousing are lacking. As businesses grapple with complex data strategies, it’s useful first to diagnose the health and scalability of underlying infrastructure promptly—carefully distinguishing between temporary fixes and long-term solutions. Recognizing the signs your business needs a data warehouse ensures readiness to accommodate more powerful, strategic visualization storytelling initiatives.
Conclusion: Data Narratives as Catalysts for Strategic Innovation
The power of narrative visualization lies in transforming complex data into clear, engaging stories that resonate with organizational stakeholders. This strategic storytelling radically simplifies decision-making while enhancing comprehension, collaboration, and action across your organization’s landscape. Data narratives empower executives and leaders—providing not just isolated figures but persuasive stories that facilitate profound organizational alignment and clarity.
Effective data-driven storytelling encompasses sequential narratives, interactive interfaces, granular analytics, rigorous DataOps practices, and innovative computational methodologies. As decision-makers demand accurate insights and actionable intelligence faster, narrative visualization techniques become indispensable strategic tools. By committing to developing impactful data narratives, organizations position themselves distinctly ahead in navigating complex data landscapes efficiently and strategically—sparking innovation across all facets of the business landscape.
Devoting resources to advanced narrative visualization methodologies today delivers undisputed advantages in agility, adaptability, and innovation tomorrow—solidifying your organization’s future-oriented strategic endeavors.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 28, 2025 | Data Visual
The world of data visualization continues to evolve rapidly, bringing forward technologies that allow more insightful and intuitive representations of complex data. Today, one of the more sophisticated methods emerging in the field is 3D visualization. But while these visuals can undoubtedly appear impressive, they walk a fine line between enhancing user experience and creating unnecessary complexity. When strategically implemented, 3D visualization can deepen comprehension, drive informed decision-making, and offer clarity that traditional visuals cannot. However, without intentionality and proper execution, 3D visualization runs the risk of distracting users, reducing usability, and obscuring key insights. To guide decision-makers, product owners, and technical executives towards correctly implementing 3D techniques, our experts at Dev3lop, with a track record of Azure consulting services and innovative analytics, are here to discuss when these visualizations truly add value—and when they merely distract.
3D Visualization: Beyond the Hype
3D visualizations aren’t simply appealing visual gimmicks—they offer immersive ways to interact with data that can lead to more intuitive understanding, particularly when traditional charts and dashboards fall short. Trenchant analyses and compelling storytelling in data analytics make effective visual representations crucial. A well-designed three-dimensional visualization presents data in spatial contexts, enabling stakeholders and decision-makers to better grasp relationships, hierarchies, and distributions that might not be immediately obvious from standard 2D presentations.
For instance, industries leveraging geographical analytics can greatly benefit because spatial data naturally fits into three dimensions. Consider supply chain management scenarios, asset tracking or real-time simulations of logistics; enhancing visibility into risks and inefficiencies. Organizations thriving in data-centric environments, such as those inspired by our insights on building a data-driven culture, often find that meaningful 3D visuals facilitate internal communications, aligning various stakeholders around clearly communicated insights and stronger decision-making frameworks.
However, despite their potential benefits, deploying 3D solutions without strategic considerations can easily overwhelm users, confuse messages, and overshadow the true objective: giving users rapid, intuitive access to actionable insights. Thus, decision-makers should approach 3D visualizations thoughtfully and intentionally, rather than treating them as simple upgrades from existing methods.
When 3D Visualization Adds Value
Complex Hierarchical Structures and Relationships
Complex data structures, hierarchies, and linkages are difficult to present clearly in two dimensions. Traditional visualizations can easily become cumbersome and confusing, requiring users to sort through layers of data manually. By contrast, a thoughtfully-developed 3D representation naturally supports hierarchical clarity, making it easy for stakeholders to grasp relationships between multiple data dimensions or categories at a glance. Examples include financial portfolio distributions, organizational structure analyses, and advanced product categorization, greatly enhancing a user’s intuitive understanding.
Spatial and Geographic Data
Geographical datasets inherently contain three-dimensional elements, and applying a 3D visualization makes the representation more intuitive and accessible. For instance, energy companies monitoring real-time drilling datasets, logistics firms tracking fleet movements, or companies aiming to improve operations through data analytics can significantly leverage 3D. By mapping real-time information in three dimensions, organizations identify trends, anomalies, and relationships within data that flat maps cannot easily convey.
Immersive and Simulation Scenarios
Companies that rely on simulations or virtual reality experiences often find themselves at the forefront of innovation. Healthcare providers visualizing surgical techniques, manufacturers testing new product designs, or logistics firms modeling high-stakes operational scenarios benefit immensely from engaging 3D visualizations. Complex data that changes in real time—such as customer flow within a retail environment or strategic military operations—effectively get analyzed when users can immerse themselves fully into the visualizations, empowering stronger outcomes and quicker decisions.
When 3D Visualization Becomes a Distraction
Simple Metrics and KPIs
The allure and novelty of advanced 3D visualization can sometimes overshadow simpler, clearer alternatives that are more effective for many typical reporting needs. Basic Key Performance Indicators (KPIs), singular metrics like revenue, user retention rates, or website traffic require instant visibility and comprehension. Overly elaborate visualizations are unnecessary and can dilute the power of important executive dashboards. To truly support impactful decision-making, we typically advise adopting straightforward visuals, as highlighted in our guide on creating executive dashboards that drive real decisions.
Inadequate Technical Infrastructure
Before implementing advanced 3D visualizations, organizations must consider existing technical infrastructure constraints. High dimensional visuals require significant computational resources and graphics processing power to render quickly and fluidly. Organizations that don’t have robust hardware or properly optimized backend solutions may find themselves battling slow loading speeds, visualization latency, or rendering issues that ultimately lead to poor user experience. Focusing on foundational steps—for example, improving database performance through performance tuning for data visualization dashboards—ensures smooth and responsive visuals before venturing into the complexities of 3D.
Increased Cognitive Load
Cognitive load describes the sheer mental effort users require when interpreting data visualizations. Complex visualizations that incorporate multiple dimensions risk creating overly-busy interfaces where insights quickly become obscured. In cases where fast, efficient, and accurate comprehension is paramount—such as emergency response dashboards, fintech alerts, or real-time monitoring systems—too much visual complexity slows reactions and impairs rapid decision-making. Instead, companies should pursue simplicity and clarity to ensure maximum usability when time-sensitive decisions must be made quickly.
Best Practices for Implementing 3D Visualizations Strategically
Understanding End-User Needs Clearly
Effective data visualization—including 3D techniques—starts with a deep and thorough understanding of end-user needs. Solution architects and analysts should collaborate closely with stakeholders to clarify how users will interact with visuals and what objectives they must achieve. Integrative analytics knowledge derived from strategic initiatives, such as our experience in building an AI assistant for client intake, emphasizes the importance of aligning technology solutions closely with user goals to avoid visualization misalignment.
Optimizing Performance and Data Quality
Robust performance and reliable data quality always come first. Organizations should ensure their data pipelines are streamlined and optimized using best practices in data management and data engineering methodologies. Techniques such as ETL (Extract-Transform-Load) best practices or metric drift detection can help safeguard data quality before visualizing advanced analytics. When paired with targeted and optimized visualization solutions, these foundations enable swift, accurate decision-making without cumbersome load times or data distortion issues.
Iterative Planning and User Feedback
Successful deployment of new data visualization techniques should always include iterative planning and consistent usage feedback. By regularly reviewing visualizations with target end users, businesses can tailor interfaces seamlessly to meet evolving requirements. An iterative approach ensures visualizations serve precise user needs rather than being misapplied, misunderstood, or bypassed due to frustration. By maintaining open channels with users, technical teams can quickly discover and remedy confusion or obstacles in visual usability.
Closing Thoughts: Strategic Application of Emerging Visualization Techniques
3D visualization holds powerful potential to revolutionize data comprehension, analysis, and decision-making when deployed under correct circumstances. However, without proper application considerations, such advanced visualizations can inadvertently complicate data narratives, create cognitive overload, and lead to confusion. As strategic partners in technology innovation and analytics, we recommend carefully evaluating underlying business processes, user needs, and technical constraints prior to embracing advanced visual methods. Executives and managers responsible for technology-driven decisions should favor clarity, performance, and usability above novelty and visual excitement, ensuring that each visualization implemented truly adds strategic value.
Want to discover how this strategic approach can be tailored to your organization? Explore ways we can help you leverage advanced visualization techniques effectively through our tailored Azure consulting services.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 26, 2025 | Data Visual
In today’s rapidly evolving data-driven world, statistics and analytics lead the way, guiding insight, innovation, and strategic decision-making. Yet, behind every data point lies inherent uncertainty—variables that can cloud judgment, complicate interpretation, and potentially divert business from stable ground to precarious decisions. Visualizing uncertainty has become indispensable, offering decision-makers precision, clarity, and confidence. Whether embarking on sophisticated predictive analytics initiatives or seeking accurate insights for financial and business frameworks, understanding uncertainty visualization techniques significantly enhances analytical accuracy, allowing better-informed strategies that illuminate opportunities and mitigate risks. At our consultancy, combining passion, innovation, and technical proficiency from data engineering to strategic analytics, enables you and your team to convert statistical uncertainty into actionable clarity.
Why Uncertainty Visualization Matters
Each dataset inherently contains a degree of uncertainty due to various sources—sampling limitations, measurement errors, modeling inadequacies, and evolving external conditions. Ignoring these uncertainties can lead organizations down incorrect paths, resulting in decisions based on incomplete or misinterpreted data.
Recognizing and transforming data into usable, structured formats through effective ETL processes is foundational, yet it is equally crucial to communicate uncertainty explicitly through visualization. Effective uncertainty visualization secures more accurate interpretations, supporting strategic decisions by clearly outlining possible margins of error and establishing trust between technical teams and senior stakeholders. Beyond merely projecting data clarity, uncertainty visualization fosters a transparent analytical culture, vital for building confidence among end-users. From corporate executives to project managers, a comprehensive understanding of data uncertainty allows stakeholders to foresee potential risks and possibilities, driving better business outcomes.
At our firm, we understand the critical importance of reducing reliance on traditional tools by lowering dependency on Excel and transitioning toward powerful, precise visual analytics capabilities. Our strategy empowers professionals to articulate uncertainty seamlessly, clearly aligning data-driven methodologies with overarching business goals.
Key Techniques for Uncertainty Visualization
Employing uncertainty visualization demands mastery over several innovative analytical techniques. Each technique leverages intuitive visuals that effectively communicate uncertainty, transforming raw statistical ambiguity into strategic clarity.
Confidence Intervals and Error Bars
Confidence intervals and error bars represent classic yet powerful techniques depicting uncertainty. Typically seen in bar charts, scatterplots, or line graphs, error bars delineate the range within which true measurements likely lie. Confidence intervals display estimates with transparency about their accuracy, generating valuable insights about potential variability. Financial forecasting particularly benefits from confidence intervals, as they distinctly visualize possible future scenarios, vital for strategic planning.
Using accurate demand prediction, companies extensively utilize confidence intervals to evaluate logistics, procurement, and inventory management strategies. Partnering confidence visualization with precise analytics aids leaders in confidently addressing unpredictable market fluctuations, adapting strategically to evolving scenarios.
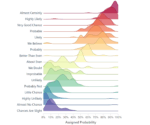
Probability Distributions and Density Plots
Probability distributions, density charts, and histograms visually represent the likelihood of various possible outcomes. These visualizations articulate the distribution and frequency of predicted occurrences, facilitating nuanced interpretations. Probability distribution charts clarify the spread of potential results, dramatically enriching organizational understanding of complex datasets.
Organizations invested in AI-driven advancements must consider uncertainty carefully. As explained in our previous analysis highlighting the impact of AI on data engineering workflows, incorporating distributions and density plots helps AI-led teams better communicate about predictive uncertainties within model performance metrics. Clear visualization results in improved stakeholder expectations, elevated confidence in advanced analytics, and strategic alignment.
Violin and Box Plots
Violin plots and box plots elegantly depict data range, variability, and central tendency, explicitly identifying outliers and distribution nuances. Violin plots incorporate kernel density estimates to visually illustrate expected frequency distributions, combining the succinctness of box plots with richer probability depictions.
For strategic decision-makers looking for deeper data granularity, employing violin plots ensures insightful, nuanced interpretations at a glance. Clear visualization of outliers and distribution shapes dramatically simplifies the identification of statistical errors or extraordinary landscape shifts. This simplification aids leadership by enhancing informed decision-making processes, bringing clarity to complex analytics in an efficient visual representation format.
Implementing Uncertainty Visualization in Your Organization
Successfully implementing uncertainty visualization within your enterprise demands strategic integration, methods refinement, and focused investment in resources. Leaders should prioritize building internal expertise venues, empowering employees to confidently interpret and manage uncertainty visualizations.
Effective implementation should seamlessly integrate visualization practices within existing analytics pipelines, using methodologies like zero copy integrations to minimize data movement-related costs. These integrations support smoother and more efficient communication between data teams and end-users, enhancing data accessibility and transparency simultaneously. Combining these integrations with transformative visual analytics technologies offers secure, accessible, and interpretable data assets designed for immediate strategic usage.
An essential aspect of implementing uncertainty visualization involves professional training. Consulting technical strategists skilled in innovations such as semantic layers ensures flexible, scalable data interpretation frameworks. This deliberate upfront investment yields clearer analytical communication and directly boosts decision-maker confidence in data-driven conclusions.
Examples and Case Studies of Real-World Success
Understanding successful implementations through case studies from various industries underscores the powerful strategic advantages arising from effectively visualizing uncertainty. From healthcare analytics pinpointing range-bound health outcomes to finance firms managing risk quantitatively through uncertainty visualization, concrete examples abound.
In manufacturing, uncertainty visualization transformed forecasting accuracy for industry leaders, optimizing supply chains, reducing waste, and increasing profitability dramatically. Within banking scenarios, clear articulations of statistical uncertainties increased confidence in risk management models, leading directly towards strategic advantages in credit decision workflows, loan pricing models, and capital allocation strategies.
Our team’s extensive experience assisting clients across diverse verticals demonstrates tangible, measurable returns when strategically implementing uncertainty visualization. Partnering closely with technical experts proficient in analytics and innovative visualization techniques ensures statistically-aware intelligence-driven decisions remain core organizational capabilities, consistently aligned with measurable success metrics.
Choosing the Right Visualization Tools and Technologies
Selecting the appropriate tools and technology stacks is crucial to visualizing uncertainty effectively. Ideally, your visualization platform should offer seamless integration into various analytics workflows, empowering analysts to convey complexity efficiently without overwhelming stakeholders.
Organizations focused on building efficient data-driven pipelines frequently adopt modern solutions powered by robust JavaScript frameworks such as Node.js. Leveraging our expertise in Node.js consulting services, we’ve successfully developed custom analytics visualization platforms tailored perfectly to specific client needs, adapting quickly and effectively to complex visualization challenges across multiple industry sectors.
Moreover, investing in advanced analytics platforms, including Tableau or Power BI, frequently provides reliable built-in functionalities for uncertainty visualization. These platforms offer intuitive interfaces, broad visualization options, and a strong capability for illustrating uncertainty effectively without excessive complexity. Balancing cost-effectiveness, usability, scalability, and clarity in design comprises a fundamental strategic objective when selecting visualization technologies aligned formally with business goals.
Embracing the Power of Uncertainty Visualization
Closing the communication gaps between data-driven insights and strategic business decisions establishes a core competitive advantage. Uncertainty visualization techniques bridge this essential gap, catalyzing organizational confidence in the face of ambiguity, empowering wiser decisions, and uncovering transformative innovation opportunities.
Business leaders and technical professionals gain substantial advantage by understanding data uncertainties precisely through visual tactics—from simple error bars and confidence intervals to sophisticated violin plots or probability distributions. Leveraging expert partnership and innovative technical solutions, organizations committed to uncertainty visualization dramatically elevate their analytical maturity, decision-making quality, and long-term market adaptability.
By strategically embracing uncertainty visualizations, you position your organization ahead of the analytical curve—delivering clear statistical narratives, articulating precise risk management strategies, and continually adapting in a complex, data-rich decision landscape.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 26, 2025 | Data Visual
In today’s fast-paced data-driven world, interpreting visual information quickly and accurately can be the difference between strategic success and missed opportunities. As decision-makers, we rely heavily on visual insights to shape strategies, understand customer behaviors, and predict market trends. A crucial aspect of this visual storytelling is often overlooked—the subtle, yet essential concept of perceptual edge detection in chart design. By integrating perceptual edge detection principles, businesses can significantly enhance the readability, functionality, and effectiveness of visual analytics, ultimately leading to smarter, more informed decisions and innovative outcomes. Let’s unpack the fundamentals of perceptual edge detection and its profound role in elevating your organization’s analytics capabilities.
What is Perceptual Edge Detection?
Perceptual edge detection goes beyond mere visual aesthetics; it’s rooted in cognitive and visual science, leveraging how the human eye and brain naturally differentiate between objects, detect boundaries, and recognize patterns. At its heart, perceptual edge detection involves designing charts and data visualizations that align with human visual perception by clearly delineating the most critical components—data points, axes, and trends—through strategic use of contrast, spacing, color, and shapes.
When organizations neglect perceptual edge detection principles, they risk ambiguity in visual reporting, which can lead to costly misinterpretations of data. Implementing perceptual clarity ensures your charts communicate vital insights without cognitive overload, enhancing decision-making across teams from frontline analysts to senior executives.
In the realm of cutting-edge data techniques, perceptual edge detection holds its place alongside advanced technologies like machine learning and blockchain. Not sure what the future holds? Check out our insights into blockchain’s potential impact on the data industry for forward-looking perspectives.
The Importance of Edge Detection in Data Visualization
Successful companies routinely leverage data visualization to distill complex data sets into intuitive formats. However, visualizations without robust perceptual edge detection lose their power—the ability of the human eye to quickly identify meaningful trends and differentiate between chart components declines significantly. Clear edges and strong visual boundaries allow analysts and decision-makers to rapidly pinpoint anomalies, patterns, and emerging trends critical for swift strategic actions.
Data-driven decision-making relies on accurate and instantaneous recognition. With perceptually optimized edge detection implemented into your charts and dashboards, you’ll empower stakeholders across your organization to quickly identify bottlenecks or opportunities. For example, consider pipeline management where real-time insights and prompt notifications can significantly reduce downtime and inefficiencies—read our blog on notification systems for pipeline status and alerts to learn more.
By emphasizing critical insights visually, perceptual edge detection equips your team with effective tools to instantly comprehend and act upon data, ensuring that no valuable insight remains hidden in the noise of overly complex visualizations.
Implementing Perceptual Edge Detection Techniques
Understanding the significance of perceptual differentiators in visualizations is one thing, but effectively implementing them requires both strategic planning and expertise. Techniques such as color contrast, visual hierarchy, deliberate spacing, and size differential enable users to naturally navigate complex chart corners and interpret the graphical representations of data accurately and swiftly.
Companies frequently overlook necessity-driven standards and design complacency, making simple but influential mistakes. For a comprehensive overview on avoiding common issues, check our blog about the top 5 data mistakes found in startups this year. Adopting perceptual edge detection practices is one proactive step organizations can take to curtail visual misinterpretations and maximize their data investment returns.
When properly implemented, these practices enhance the clarity and impact of dashboards your IT team crafts, turning data-driven reports from mere figures on a screen to actionable intelligence for your business ecosystem.
Color as a Powerful Differentiator
A strategic approach in employing colors can dramatically increase the visual distinction between various elements in charts. Colors, particularly when contrasted appropriately, lead the eye naturally to your data visualization’s vital elements, highlighting critical data points and reinforcing differences between series boundaries effectively.
However, using excessive color variations can detract from clarity. Effective perceptual edge detection balances simplicity and sophistication: guiding viewers effortlessly through the insights and trends your visualizations offer without overwhelming them. Ensure colors reflect distinct categories or preferences, avoiding confusion—analogous to effective structuring in your database. If database design intrigues you, delve deeper with our coverage on the differences between PostgreSQL and SQL Server.
Structured Spacing and Visual Hierarchy
Spacing between visual elements directly affects readability and perception. Large datasets and reports frequently experience clutter and visual fatigue, reducing interpretability from fatigue or subtle ambiguity. Effective perceptual edge detection harnesses spacing as a structural mechanism, clearly defining separations and creating intuitive visual routes through data grids, dashboards, or interactive reports.
This strategic positioning and deliberate spacing helps your team prioritize data consumption instantly, elevating insights to the forefront. Such an approach resembles successful practices detailed in our article on why data modeling is the blueprint for data-driven success.
Optimizing Data Visualization with Edge Detection and Automation
Innovations in data technologies—like artificial intelligence and reinforcement learning—are shaping the future trajectory of visual analytics. Applying perceptual edge detection alongside automation, specifically through tools empowered by machine learning, brings unparalleled optimization potential. Reinforcement learning, for example, has been highly effective for query optimization—read more in our exploration of runtime query optimization using reinforcement learning.
Incorporating automated perceptual edge detection features enables your organization retrospectively and proactively to handle massive data influxes, dynamically adjusting chart visuals to optimize clarity, readability, and usability. Automation interfaces directly with visual design libraries, predefining crucial perceptual rules that consistently deliver objective, high-impact results immediately accessible across your entire data analytics spectrum.
Leveraging Cloud and Consulting Services for Better Visualizations
No matter how robust your data visualization strategy, partnering with expert consultants accelerates your deployment of these advanced perceptual edge detection practices. At Dev3lop, our extensive experience delivering innovative analytics solutions through specialized cloud consulting—particularly with platforms such as Amazon Web Services (AWS)—ensures your visual analytics stack is both cutting-edge and competitively advantageous. Discover more about our dedicated approach on our AWS consulting services page where we outline strategies tailored specifically for your organization’s success.
Working with strategic consultants provides tangible ROI and best-practice integration in adapting perceptual visualization techniques, dramatically shortening the learning curve, optimizing resource allocation, and providing rapid adoption. This approach gives your team a considerable competitive edge, aligning your organizational tools precisely with perceptual clarity and innovation.
Final Thoughts on Perceptual Edge Detection
Perceptual edge detection transforms ordinary visual analytics from mere dashboards and reports into strategic, intuitive, and effective instruments for decision-making. Organizations that adopt these perceptual design principles experience tangible improvements in data clarity, insight accuracy, and strategic responsiveness. Integrating these techniques positions companies and startups alike to prevent common pitfalls, leverage emerging technology trends, and maximize analytical outputs for business growth and innovation.
By partnering with strategic experts in data and analytics innovation, your team can confidently seize the immense value of perceptual edge detection, harnessing clear and accurate visual storytelling to unlock profound insights at every organizational level.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 26, 2025 | Data Visual
In today’s data-driven world, dashboards aren’t just static summaries—they’re dynamic, interactive canvases, empowering decision-makers to explore insights visually and intuitively. Specifically, combining interactive brushing and linking in multi-view dashboards transforms complex data landscapes into coherent insights. By enabling instant interactions between multiple charts, graphs, and diagrams, brushing and linking creates a synergy between visual elements, allowing analysts and stakeholders to immediately understand correlations, patterns, and anomalies across diverse datasets. Discover how this strategy not only accelerates informed decision-making but also facilitates better communication, streamlined workflows, and greater innovation across your organization’s analytics platforms.
Unlocking Greater Insights Through Interactive Dashboards
Interactivity is one of the most powerful trends defining modern analytics. Unlike traditional presentations of data—which are often static or limited to basic drill-across functionality—today’s dashboards offer complex interactions like brushing and linking. Brushing refers to the dynamic selection of data points within a visualization, such as a scatter plot or heat map, immediately highlighting corresponding data values across other visual elements. Linking connects these interactive effects across the entirety of a dashboard, creating a seamless exploration journey. Users not only visualize datasets but actively engage with the data flow, quickly identifying relationships or anomalies that might otherwise remain buried.
Consider an example from retail analytics: suppose a sales manager highlights revenue data for a certain set of store locations in one visualization. Immediately, a parallel map or regionalization visualization highlights exact geographic areas, while timeline charts underscore sales seasonality or trend patterns. Interactive brushing and linking thus transform vague insights into actionable intelligence. Organizations that leverage this approach move from static snapshots to dynamic storytelling, effectively enabling data-driven decision-making across all levels of operations, from tactical store strategies to strategic organizational transformation.
As datasets are rapidly growing in both size and complexity, interactive functionalities like brushing and linking are now essential features rather than peripheral luxuries. By embedding these interactions within your analytics dashboards, you create an enhanced user experience that helps analysts efficiently dig deeper into data. Additionally, embracing interactivity aligns analytics workflows closely with actual business needs, elevating the efficiency of your organization’s asset usage and decision-making.
How Brushing and Linking Enables Precision Analysis
With interactive brushing and linking, analytics teams transition from a broad perspective analysis to more focused evaluations effortlessly. Applying brushing interactions allows users to zoom in quickly on particular data subsets, clarifying insights at even granular resolutions. For example, in financial analytics dashboards that visualize large volumes of transaction data, analysts can brush over suspicious outliers or performance extremes to simultaneously observe related indicators, KPIs, or geographies. Because linking synchronizes multiple visualizations instantly, users gain immediate confirmation, comparison, and context without manually referencing tables or raw data sources.
Interactive dashboards utilizing brushing and linking transform the analytical workflow from a top-down process into an intuitive exploratory method. Instead of spending hours constructing SQL queries and applying detailed filtering conditions manually—for example, through meticulous application of a precise SQL WHERE clause—these functionalities deliver immediate visual confirmation. Likewise, analysts now can test hypotheses or investigate correlations quickly, enabling experimentation without disrupting workflow continuity.
From an operational viewpoint, interactive brushing and linking within multi-view dashboards speed up root cause analysis and problem diagnosis. Imagine supply chain analysts leveraging this functionality to swiftly identify the impact of a logistical issue on other interconnected areas—highlighting a problem area on one chart instantly reveals corresponding inventory shifts or supply disruptions across related visualizations. Consequently, these dashboard interactions significantly reduce repetitive tasks and enhance productivity, ultimately improving organizational agility and responsiveness to changing business scenarios.
Reducing Miscommunication Through Integrated Visualization Interaction
One overlooked advantage of incorporating brushing and linking into dashboards involves minimizing miscommunication across analytics teams. Misinterpretation of data outcomes is a common cause of ineffective decision-making. Fortunately, interactive data visualizations simplify complex processes, improve transparency, and ensure alignment between analysts, data scientists, and decision-makers.
In multi-view dashboards, interactive brushing connects visuals precisely, ensuring stakeholders receive internally consistent information. By visually highlighting linked data points and changes, brushing explicitly communicates cause-and-effect relationships between components, clarifying information that might otherwise be easily misconstrued or misunderstood. In our previous insights regarding reducing miscommunication in analytics projects, we’ve consistently highlighted visibility and transparency as pivotal. Brushing and linking strategically supports these transparency and clarity principles.
Internal miscommunication can prove costly, delaying projects and generating inefficiencies. Dashboard interactivity makes workflows transparent to all team members, reducing ambiguity significantly. Analysts can showcase exactly which data points they are interpreting, facilitating real-time collaboration. Consequently, this creates smoother cross-functional dialogues, particularly valuable during data warehousing consulting services engagements or working sessions where diverse stakeholders seek to establish shared understanding.
Integrating Interactive Features into Existing Legacy Systems
A common misconception is that integrating advanced interactions—like brushing and linking—is difficult, costly, or even impossible within legacy analytics environments or traditional BI systems. However, modernization doesn’t inevitably mean discarding your current investment. With strategic implementation techniques, teams can innovate effectively within their existing technological landscape, leveraging interactive visualization techniques without extensive system overhauls or protracted downtime.
Modern services and technological solutions comfortably integrate advanced analytics features into legacy infrastructures. Experienced data consultants know various best-practice methodologies to incorporate brushing and linking functionalities within your current data ecosystem. They strategically adapt interactions and visual enhancements to legacy architectures using modularized visualization components, APIs, streaming data ingestion patterns, and carefully planned semantic business intelligence refinements. This innovation-through-adaptation strategy is particularly valuable to organizations needing to balance legacy stability with continuous advancement.
Furthermore, innovations like brushing and linking can seamlessly complement real-time analytics enhancements such as stream table joining implementations. Combined technologies provide highly responsive dashboard interactions, ensuring trustworthy answers instantly within your interactive dashboard environment, even when relying on traditionally structured historical data repositories alongside real-time flows.
Powering Innovation Through Interactive Dashboard Collaboration
Incorporating interactive brushing and linking capabilities goes beyond streamlining data exploration—it serves as a powerful catalyst for innovative opportunities. By empowering teams to dynamically explore data and quickly test hypotheses, organizations spur internal innovation and foster continuous improvement processes. Interactive dashboards enable rapid ideation by eliminating barriers between stakeholders and complex data insights that would typically require technical querying and data extraction.
Imagine how quickly cross-departmental collaborations escalate positively when stakeholders can instantly see the alignment and implication across their varied business metrics with every data interaction. Such fluid interactivity allows users to identify hidden opportunities, encouraging increased active participation in strategy formation. Interactive dashboards subsequently democratize analytics, enabling decision-makers across the organization to leverage rich insights continuously without requiring continuous input from data professionals or specialist analytical experts.
Moreover, interactive dashboard innovation extends to modernizing processes through next-generation technology adoption, expanding beyond dashboards alone. Organizations can apply similar interactive data exploration methods and cutting-edge visualization design principles into emerging areas of innovation, like embracing IoT analytics and harnessing IoT solutions for transformative business advancements. Integrating connected devices, interactive dashboards, and expanded analytics ecosystems opens opportunities for holistic, real-time visibility, driving innovation at new scales previously never imagined.
Conclusion and Strategic Takeaways
Interactive brushing and linking in multi-view dashboards empower your organization’s stakeholders, boost decision-making proficiency, and accelerate analytic workflows. Businesses that strategically integrate these powerful interactions experience reduced miscommunication, enhanced stakeholder alignment, and increased innovation. By implementing these best-in-class analytics features within existing legacy systems or new architectures, businesses can achieve richer explorations facilitating smarter, faster decisions.
Are you ready to enable interactive brushing and linking features in your analytics dashboards to drive precision analysis, improve stakeholder communication, and ignite innovation in your organization? It’s time to explore the power interactivity brings to solving today’s business challenges.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.

by tyler garrett | May 26, 2025 | Data Visual
In today’s data-intensive environment, decision-makers increasingly rely on complex visual tools and dashboards to harness analytics, extract insights, and drive strategic choices. Yet, even the most sophisticated data can become obscured and misunderstood if the typography and visual presentation aren’t optimized. Typography isn’t merely a design afterthought—it’s a functional bridge connecting viewers to meaningful insights. At the intersection of user experience (UX), accessibility, and effective communication stands typography, a seemingly subtle yet profoundly impactful element. Embracing typography best practices ensures clarity, readability, and usability, empowering users to quickly parse the information, identify critical patterns, and drive real business outcomes. Understanding typography nuances helps organizations make the leap from presenting raw numbers to delivering intuitive, actionable stories that ignite strategic conversations.
The Importance of Typography in Data Visualization
While visuals like charts, graphs, and dashboards get the lion’s share of attention for users interacting with data, typography significantly impacts comprehension and accessibility of data-dense displays. Effective typography sets the tone, creating a powerful first impression and influencing user perceptions of reliability and professionalism. When typography is selected and implemented thoughtfully, it smoothly guides users through dense datasets and complex information structures.
Mismanaged typography can destroy clarity, causing important insights to become overwhelming, confusing, or worst of all—completely missed. The wrong font selection, inappropriate hierarchy or inadequate spacing can disrupt workflow efficiency and lead to costly decision-making delays. Conversely, this powerful practice, when correctly employed, ensures audiences swiftly understand dashboards and visual analytics. Users can identify trends in real-time, facilitating timely and informed decisions. For organizations implementing cloud-based analytics solutions, investing in typography optimization directly raises data literacy, promotes ease-of-use, and enhances overall return on analytic investments.
Moreover, in this age of digital transformation, attention spans shorten and information overload intensifies. As data grows exponentially, typography streamlines interactions and prevents “dashboard fatigue,” thereby seizing opportunities to deliver truly actionable insights.
Typography Guidelines for Optimizing Readability and Legibility
Clear Font Selection
Selecting a clear, legible font is foundational when working with dense data displays. The ideal font showcases clarity, consistency, and distinctiveness, ensuring readability at various scales and resolutions. Sans-serif fonts—fonts devoid of small decorative details, such as Arial, Helvetica or Roboto—typically offer superior performance in technical visualizations and interfaces, especially when viewed digitally across diverse devices.
Additionally, avoid fonts that overly stylize technical content. Choosing decorative fonts or scripts might aesthetically please users briefly, yet routinely degrades data accuracy or clarity. Always test your typography against real-use scenarios to identify readability issues early. Systems engineering teams and data analysts leveraging advanced analytics and comprehensive data governance practices should always prioritize fonts emphasizing simplicity and clarity—ensuring users spend mental cycles analyzing strategic decisions rather than deciphering illegible text.
Hierarchy and Weight
Typography is a crucial tool for visually communicating organizational hierarchy, priority, and relationships between pieces of data. Establishing a clear typographic hierarchy—by varying font size, weight, and style—improves readability and comprehension, directing viewers efficiently through data visualizations.
Consider creating specific typographic guidelines for data headings, summaries, annotations, and supporting details. A consistent approach using bold or semi-bold weights for titles and headings paired with lighter weights for body text establishes a clear visual workflow that users instinctively follow. This clarity in visual communication helps decision-makers recognize patterns, minimize misunderstandings, and tackle problems proactively—ensuring each dashboard delivers actionable strategies rather than irrelevant noise. To assess your real-world typographical hierarchy’s effectiveness, reference our guide on creating impactful executive dashboards.
Accessibility and Inclusivity in Typography Choices
Effective typography doesn’t simply support readability; it must also advance inclusivity, ensuring that everyone accessing your data-dense displays benefits equally. Accessibility-focused typography improves user experience across diverse levels of visual acuity, cognitive capabilities, and device interactions. Considerations like sufficient contrast between font and background, appropriate type size, and optimal spacing between lines significantly increase your displays’ accessibility.
Industry guidelines, including Web Content Accessibility Guidelines (WCAG), provide specific direction on numeric contrast ratios, minimum font sizes, and letter spacing to make text universally readable. Implementing these practices ensures that your dashboards remain user-friendly for everyone—from casual stakeholders accessing quick insight snapshots to experienced data scientists performing detailed analyses. Moreover, thoughtful, universal access to data visualization underscores the importance of robust accessibility standards when constructing insight delivery systems, safeguarding strategic information clarity.
Practical Techniques to Optimize Typography for Data-Dense Dashboards
Whitespace and Line Spacing
Whitespace is not merely empty space; it’s a strategic design choice enhancing readability by eliminating clutter and providing visual breathing room. Ample whitespace around dashboard elements reduces overwhelm and visually distinguishes different insights, allowing users to focus more intently on the information at hand. Similarly, optimal line spacing within textual content enables users to smoothly track their reading trajectory, enhancing comprehension when engaging multiple variables at once.
When visualizing particularly dense data or addressing complex scenarios—such as showcasing social media analytics housed within Google BigQuery—thoughtful whitespace increases user retention, understanding, and eventual strategic action. Experiment carefully with line spacing: minor adjustments often lead to profound user experience improvements.
Adaptive Designs for Dynamic Content
Many modern dashboards involve dynamic content, including interactions, parameter-driven graphs, and real-time updates, making adaptability essential. Deploy fonts and typography settings designed to maintain legibility across changing states. Incremental data rendering, drill-down interactivity, and dynamic native parameter selections potentially turn dashboards into typographic minefields, where inappropriate setup leads quickly to confusion.
Therefore strategists should leverage foresight and resilience with adaptive typography practices. Incorporating responsive typesetting, fluid font scaling, adaptive data annotations, and dynamic layout mechanisms equips dashboards with typographic versatility and usability. Data visualization platforms and analytical environments benefit tremendously from this future-proof perspective—especially when scaling complex analytical projects like time series forecasting leveraging transfer learning techniques.
Common Mistakes to Avoid in Dashboard Typography
Overcrowding and Complexity
Avoid the temptation to fill dashboards excessively, overwhelming users with dense text blocks and redundant explanations. Maximizing clarity often involves strategic restraint. Complex dashboards often fail precisely due to avoidable readability issues or crowded interfaces. To ensure strategy accelerates—not stagnates—long-term objectives, carefully curate the information presented, eliminate irrelevant clutter, and rely on clearly presented textual narratives accompanied by deliberate typography for supporting data.
Poor Contrast & Color Choices
Low text contrast or color schemes lacking adequate differentiation severely decrease dashboard legibility, especially under varying viewing conditions and devices. Prioritize clear, highly readable text colors deliberately set against contrasting backgrounds to preserve instant recognizability and comprehensive analysis of critical data, ensuring no decisions falter due to disregarded insights. For guidance on avoiding common dashboard pitfalls, see our strategic resource on avoiding destructive dashboard practices.
Conclusion: Leveraging Typography to Turn Complexity into Clarity
Typography serves as the unsung hero in effective data visualization practices. Smart usage encourages immediate comprehension, supports accessibility, and engages users with your digital insights—ultimately forming stronger bridges between data and informed business action. Decision-makers equipped with incisive dashboards adequately balanced by intelligent typography find themselves equipped not just technically, but strategically positioned for success. As experts in data analytics, engineering, and enhanced customer experiences through analytics, we understand that typography fine-tuning significantly advances an organization’s competitive edge.
Thank you for your support, follow DEV3LOPCOM, LLC on LinkedIn and YouTube.